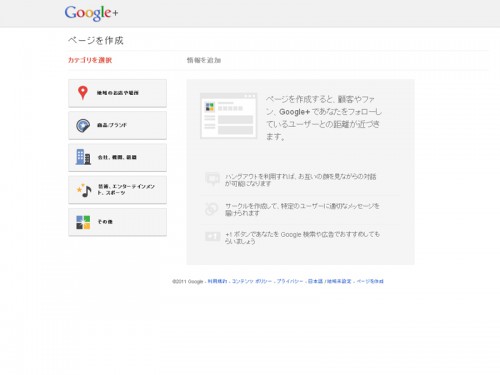
先日からGoogle+ ページを作成できるようになりましたが、どこで作成できるのかわかりにくかったのでメモ。
Google+ ページを作成するには、あらかじめGoogle+に参加していないといけないみたいです。

- 地域のお店や場所
- 商品 / ブランド
- 会社・機関・組織
- 芸能・エンターテイメント・スポーツ
- その他
以上のカテゴリを選択し、情報を追加するようです。
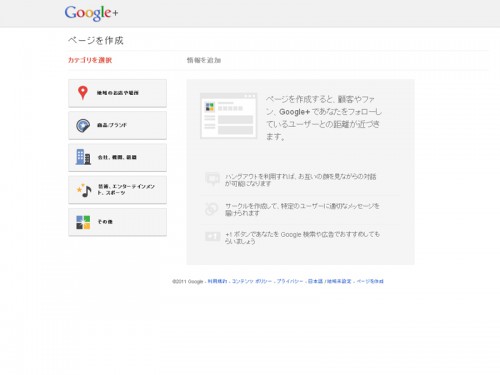
先日からGoogle+ ページを作成できるようになりましたが、どこで作成できるのかわかりにくかったのでメモ。
Google+ ページを作成するには、あらかじめGoogle+に参加していないといけないみたいです。

以上のカテゴリを選択し、情報を追加するようです。
CSSでもJavascriptでも、Internet Explorerにのみ適用させたいとうい時がしばしばあります。
そんな時のために、Internet Explorerだけに適用させる条件指定方法の紹介。
今回は、CSSを例に紹介していきます。
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
プログラミングではお馴染みのif文のようなものです。
<!--[if !IE]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
IEの前に「!」が付くと、IE以外のものに適用させます。
裏を返すと、IEには適用しないということになります。
「IE」のあとにバージョンナンバーを記述することで、バージョン別に適用させることができます。
<!--[if IE 8.0]>
<link rel="stylesheet" type="text/css" href="style.css">
<![endif]-->
<!--[if IE 5.5]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
<!--[if lt IE 8.0]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
「lt」は less than を意味します。
なので、IE8未満の時に適用。
<!--[if lte IE 7.0]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
「lte」は less than equal を意味します。
なので、IE7以下の場合に適用。
<!--[if gt IE 6.0]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
「gt」は greater than を意味します。
なので、IE6よりも新しいバージョンの時に適用。
<!--[if gte IE 7.0]>
<link rel="stylesheet" type="text/css" href="style.css" />
<![endif]-->
「gte」は greater than equal を意味します。
なので、IE7以上の時に適用。
Google+が一般公開されて1週間が経ちますが、始めてみたけど誰をフォローしたらいいの?という方にオススメのWebサービスがこちら。
グラフィックデザイナー、ウェブデザイナー、フォトグラファー、ミュージシャン、ブロガーなどなど、様々なジャンルの方が紹介されています。
気に入った人をフォローしてGoogle+を思う存分楽しんでください。
ちなみに僕もGoogle+にいます。

先日、業務用フィルムを買いにぷらっと入った中古カメラ屋さんにありました。
CONTAX T2 / Carl Zeiss Sonnar 2.8/38 T*
ひとまず言いました「店員さん、これ見せてください。」
一通りカメラの説明を受け終わり、次の瞬間には言ってました「これください。」
以下、CONTAX T2で撮った写真。



フォトログもしているので今後はそちらにアップする予定です。
取扱説明書PDFでダウンロードできるんだ。
WordPressでアーカイブの表示件数を変更する方法の紹介。
WordPressは表示設定で1ページに表示する最大投稿数を設定することができます。
ここで5件と設定すると1ページに表示する投稿数はもちろん5件になります。
でもアーカイブは5件以上表示させたいと思った方は以下のコードをお試しください。
今回は、テーマ内のachive.phpを編集します。
<?php query_posts($query_string . '&posts_per_page=-1'); ?> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> .. <?php endwhile; else : ?> .. <?php endif; ?> <?php wp_reset_query(); ?>
今回は10件に設定しています。
<?php $paged = get_query_var('paged'); ?>
<?php query_posts($query_string . '&posts_per_page=10&paged='.$paged); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
..
<?php endwhile; else : ?>
..
<?php endif; ?>
<?php wp_reset_query(); ?>
ここで指定する表示件数は、表示設定で1ページに表示する最大投稿数で設定した件数より多くないといけません。
ここで1ページに表示する最大投稿数で設定した件数より少ない値にしてしまうと途中で「ページが見つかりません」と言われ、ページ送りが詰まります。